
Сегодня хочу поделиться с вами фишками, как сделать тизер, чтобы блог выходил в ТОП, так как от этого зависит прибыль блогера и дополнительный трафик на сайт. Но не все блогеры уделяют должного внимания уникальности тизера.
Это большая ошибка, которую совершают по незнанию или блогеры не понимают важности привлечения посетителей. Не нужно тратить время на косвенные задачи – нужно помнить, что тизер должен быть уникальным, простым, быстро производимым и не перегруженным графическими элементами. Основная задача тизера – отразить суть статьи, поэтому можно использовать различные варианты.
Тизер — Как сделать тизер, для чего нужен
Что такое тизер? Это главная картинка, которая содержит часть информации о заметке. Располагается над заголовком или под заголовком или рядом, в зависимости от шаблона блога. Самые простые типы графики – это ваши фотографии, можно делать скриншоты с экрана монитора или создать картинку из нескольких элементов других картинок (сочетание изображений с разными стрелочками, обводками и т.п.). Более того, скриншоты можно комбинировать с фотографиями, использовать чужие элементы графики, меняя фон, превращая картинку в уникальную.
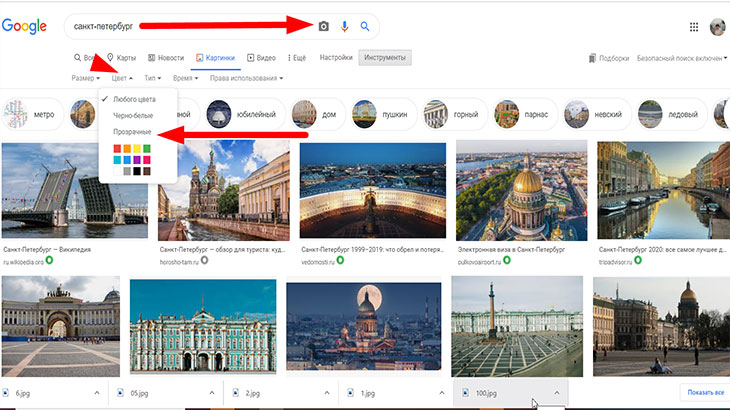
Где и как подобрать картинки для тизера, для этого используем поисковую систему Google, Яндекс и Bing, эта поисковые системы. Вбиваем в строку поиска ключевое слово, по которому хотим найти картинку, к примеру, «компьютер». По введенному запросу картинки с компьютером поисковая система показывает все картинки. Когда начинаете поиск, важно обратить внимание на размер картинки. Внизу каждой картинки есть параметр размера в пикселях (px). Почему это важно?
- на блоге размер везде одинаковый, поэтому маленькая картинка не подойдет (при доведения картинки до размера она растянется и потеряет качество);
- если картинку готовите из нескольких, с заливкой фона, каким-нибудь цветом в фотошопе, то размер не будет иметь значение, определенного размера (730х410), и в нее вы будете загружать картинку.
Далее, выберите размер, картинка большого размера при скачивании остается маленькой. Чтобы проверить размер, необходимо нажать на картинку правой кнопкой мыши и выбрать “свойства”, потом ”далее”, и мы увидим размер, если картинка маленького размера, то нужно просто перейти на сайт и скачать фото в полном размере.
Подводим итог, как сделать тизер? Прежде всего нужно открыть Google или Яндекс картинки, проивести поиск картинок по теме, ввести запрос, по которому хотите искать подходящее для статьи фото и найти качественное изображение.

Для создания тизера подходят картинки с прозрачным фоном, нажмите на кнопку “Инструменты” – “Цвет” – “Прозрачный”, тогда поисковая сеть покажет картинки, у которых примерно на 95% нет фона, лучше подбирать такие фото, так как самостоятельно вырезать фон затруднительно.
Как самому сделать тизер в Фотошопе
Делать это легко и просто в фотошопе за 20 минут, только нужно разобраться в нескольких кнопках программы, не изучая многофункциональный графический редактор Adobe Photoshop целиком, а запомнив лишь несколько функций. Попробуем разобрать, как создать тизер в фотошопе, для чего нужен тизер и как сделать картинку уникальной для поисковиков.
Понятие “качественно” у всех разное: кто-то может себе позволить дорогие товары, а для кого-то и подешевле тоже может быть красиво и достойно. Тоже самое и с блогом: кто-то владеет фотошопом и может сделать тизер «огонь», а кому-то не удается создать простой.
Поэтому загружать на блог нужно уникальные картинки и стараться под каждую статью создавать свой особенный тизер. Рассмотрим подробнее, как создать тизер в Photoshop для увеличения трафика. Просто в работе с графическими изображениями все должно быть качественно и красиво.
Все картинки в статье, и тизер – не исключение, должны быть уникализированы. Чтобы проверить уникальность картинки, нужно зайти в Google и нажать на значок фотоаппарата. Предлагается два варианта загрузки: указать ссылку или загрузить файл. Для примера загрузим любую картинку, и видим, что картинка размещена на 25 270 000 000 сайтов – такое изображение не уникально, использовать его нежелательно.
Если вы только начинаете работать с Adobe Photoshop, то сделать тизер очень хорошо не получится, но так или иначе нужно стремиться. Когда появится больше опыта, можно поменять старые картинки на новые, более качественные. У картинки хорошего качества больше шансов заинтересовать читателя. Теперь рассмотрим, как сделать тизер в фотошоп:
- Если вы берете свою картинку, усилий много не нужно: просто приводите ее к нужному формату и добавляете какие-нибудь эффекты, если это необходимо.
- Если берете картинку из интернета, то в фотошопе добавьте различные элементы: эффекты, тени и прочее. Так вы добьетесь уникальности.
Чтобы сделать тизер самому, нужно зайти на блог и кликнуть правой кнопки мыши по картинке, затем взять URL картинки, вставить в поиск и проверить картинку на уникальность. Видим, что в результате проверки стоит цифра 2 – это означает, что картинка уникальна.
Нужно стремиться к тому, чтобы картинки были все уникальные, и цифра не была больше 10. Если цифра более десяти, то тогда картинку нужно дорабатывать. А вот фото из интернета проверять нет смысла – они распространены в интернете, и с ними нужно работать, есть несколько способов преобразования.
Как сделать картинку уникальной:
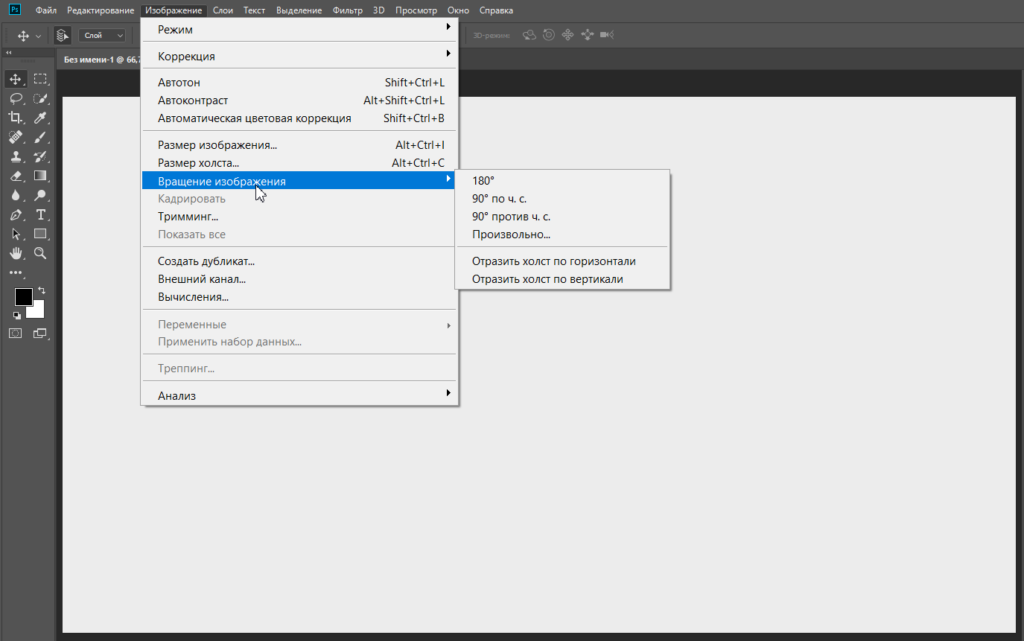
- вращение изображения — как повернуть (перевернуть) изображение в фотошопе, отобразить холст по горизонтали и вертикали, затем сохранить, используются редко.
- искажения — изменить угол по горизонтали или по вертикали до тех пор, пока нас не будет удовлетворять картинка.
- наклон — применять под небольшим углом, если это позволяет изображение.
- деформация — крайне редко можно использовать.

Adobe Photoshop: основные инструменты
Для создания тизера применяю инструменты Adobe Photoshop, а затем усложняю и добавляю в фотошоп новый эффект. Для этого нужно открыть программу Photoshop и нажать кнопку “Создать проект”, выбрать нужный размер: 1920 х 1080 или 730 х 410 px, больше ничего не меняю, разрешение стандартное (300) и нажать кнопку “Создать”.
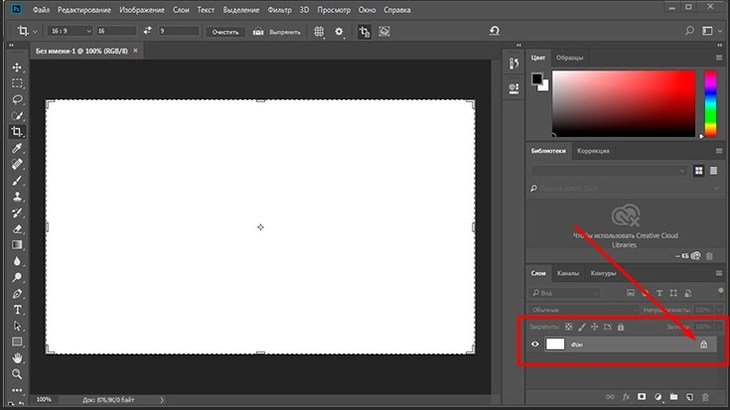
Появится чистое поле, вам нужно привести формат картинки (16х9), чтобы все тизеры были одного размера, картинка будет обрезана по формату (16х9), в программе есть инструмент “Кадрирование”, выбираем его, и продолжаем работать с тизером.
Как создать тизер и разблокировать фон? В разделе “Слои” справа стоит замочек, это значит, что с фоном ничего сделать мы не можем, его нужно разблокировать. Для этого щелкаем по замочку, и блокировка снимается. Для загрузки картинки в Photoshop нужно нажать на «Файл» выбрать функцию «Открыть» и загрузить картинку или просто перетащить файл в окно фотошопа.

Если картинка не занимает весь размер, то ее можно растянуть, нажав на уголочки и подтянув картинку до размера. Если этого не происходит и линии не отображаются, то в верхнем меню нужно нажать на значок инструмента “Рамка” и после этого появятся линии, за уголки которой можно растягивать и подгонять картинку.
Чтобы сделать тизер так, чтобы размеры картинки не изменились, нужно одновременно нажать клавишу Shift на клавиатуре, когда один из углов картинки тянете в нужном направлении и растягиваете или сужаете картинку и тогда пропорции картинки не поменяются.
Для того, чтобы teaser как-то выделить, нужную картинку необходимо изменить, просто немного убираем непрозрачность, поэтому смещаем ползунок непрозрачности до 55%, если это вам необходимо.
Фотошоп – уникальная программа, где можно сделать любой тизер, где можно применять различные функции, чтобы сделать тизер уникальным.
У каждого слоя, где вы добавляете изображение или отдельного текста можно настраивать эффекты, например: тень, заливка с плавным переходом от одного цвета к другому, обводка картинки и другие эффекты.
Для того, чтобы применить эффекты, нужно открыть раздел “Слои” и рядом с названием кликнуть дважды левой кнопкой мыши, и откроется панель, взять эффект “Обводка” – сделайте необходимые настройки.
Мы можем выставить размер от 1-225 и более px, на ваше усмотрение, также нужно выставить положение, внутри или снаружи (как бы подчеркнуть объект, выделить среди других элементов), цвет можно изменить на любой, еще для выделения объекта среди других применить тень.
Ставим галочку на “Тень”, открывается окно настроек, можно выставить 60-65% – этого будет достаточно. В данном случае смещение уходит вниз, угол стоит 90 градусов, им также можно регулировать саму тень, если поставите 130 градусов. В данном случае можно поставить смещение 0 для того, чтобы четко подчеркивать видимость.
Все настройки зависят от тизера, который вы делаете, и той задачи, которую вам нужно подчеркнуть, будете настраивать по своему: где-то будет прозрачность, а где-то совсем не будет и так далее. Также есть эффект “Тиснение” – включаем опцию, появляется некоторый объем.
- Метод – экспериментируйте сами.
- Глубина – настраивается то, как сильно выделяется объект.
- Объем – смотрим, какие будут изменения.
- Размер – по усмотрению.
- Смягчение краев – края становятся менее острыми.
Все на ваше усмотрение, для большей индивидуальности тизера. Если нужно внести корректировки в ранее созданное окно, необходимо отключить предыдущее окно, с которым пока не будем работать, просто отключаем значок “Глазик” и продолжаем вносить изменения в тизер.
Для внесения текста на тизер просто нажимаем на значок в боковой панели “Т” и направляем на то место, где хотим поместить текст. Если у вас не одна строка, а между строками большой интервал, то нужно его уменьшить за счет настройки в верхнем меню.
И к тексту можно применять такие же эффекты, что и к картинкам, кликнув по панели “Т” два раза, чтобы лучше подчеркнуть текст, можно использовать подложку, лучше использовать прямоугольник. Слева на панели есть прямоугольник, правой кнопкой мыши, выбираем еще раз прямоугольник, кликаем и удерживая, растягиваем до нужных размеров.
У нас получился черный квадрат и разместился последним слоем, но нам нужно, чтоб этот слой был под текстом заголовка, для этого переместим эслой под написание заголовка, потянув за слой ниже, под сам заголовок. Подложка в таком виде непонятно как смотрится, поэтому добавляем эффект “Непрозрачность” и меняем цвет.
Вот другой пример, заливку подложки и обводку можно изменить на любой цвет, смотря что вы делаете, этим подчеркиваем текст на фоне. Подложку можно разместить как по центру, так и в любом месте картинки. Используйте эффекты: тень, обводка и тиснение.

Рассмотрим, как создать заливку градиентом и как использовать градиент в фотошопе. Градиент (gradient), это заливка цветом с плавным переходом, поэтому в зависимости от вашей идеи и тизера подбираем цвет градиента. В боковом меню находим функцию градиента, вбираем слой фона, в верхнем меню появляется окошко для выбора, выбираем цвет и нажимаем ОК.
Подобрав цвет, далее располагаем его в направлении снизу вверх или справа налево, можно из одного угла в другой – не отпуская мышку, тянем линию в нужном направлении. Теперь посмотрим, как получается: я взяла немного линию наискосок, чтобы скрыть соединение двух картинок.
Для отмены предыдущих действий используйте сочетание клавиш Alt+Ctrl+Z или Ctrl+Z
В проекте «Одна семья» в шаге обучения визуального оформления статьи очень важный момент уделяется уникализации картинок, здесь нужно включить немного фантазии. Сочетая цвет и линии перехода, можете добиться любых вариантов новой идеи.
Мы рассмотрели только несколько вариантов настроек эффектов, при желании можно включить и другие, но это уже потом, когда будет больше навыков, а пока достаточно знать и применять основные функции, на ваше усмотрение. Скажу честно, что сразу не все так гладко будет получаться, но со временем и практикой будет все лучше и лучше. Не жалейте время на поиск хорошей картинки.
Как изображение может увеличить трафик на сайт, с помощю тизера в три раза
Тизеры обычно появляется на раннем этапе продвижения статьи и служит для создания интриги вокруг него. Тизер позволяет сразу заинтересовать читателя и побудить его к прочтению – в первую очередь пользователь видит тизер и заголовок. От тизера зависит внешний вид блога, поэтому он и будет привлекать трафик из поиска.
Если тизер некачественный, то читатель будет сомневается в своем выборе: у него могут возникнуть плохие ассоциации, Поэтому тизеры должны быть выполнены качественно, интересными, хорошо оформленными, чтобы пользователи не уходили с блога. Поисковые сети отслеживают время нахождения пользователей на ресурсе и это положительно влияет на ранжировании в общей выдаче.
Оптимизированный тизер является дополнительным источником органического поискового трафика. Он не только генерирует трафик, но и повышает скорость загрузки сайта и улучшает юзабилити. Поэтому нужно использовать минимальный размер 730х410 без ущерба для качества восприятия.
Основные требования:
- тизер должен сообщать читателям характер и тему статьи, не конфликтовать с темой ;
- качественные и чистые, не перегруженные текстом и мелкими элементами (текст на тизерах плохо читается);
- эстетичные, имеющие естественные цвета, не яркие и не кислотные;
- не нужно применять все искажения к тизеру в фотошопе;
- быть четким, без засветов, без зернистости, без цифрового шума и без пикселизации;
- должны быть актуализированы (не иметь клонов, не попадать под лицензию или под авторское право);
- старайтесь не использовать фотографии из фотобанков, так как не попадете в топ выдачи поиска.
Картинки большего размера уменьшают скорость загрузки страницы. Скорость загрузки относится к критически важному фактору ранжирования. Проверить скорость загрузки страницы можно на следующих ресурсах: Google PageSpeed Insights и Сompressor.io.
Вывод: как сделать тизер в фотошопе
Задача создания тизера онлайн – улучшить подачу материала, усилить, подтвердить или заменить текст, где необходимо. Продвижение при помощи тизера принесет выгоду бизнесу, поэтому проведите поисковую оптимизацию картинок. Следует переименовать перед загрузкой, достаточно 4-6 слов порядка 125 символов. Также важно вставить в атрибут alt ключевое слово, чтобы поисковые сети могли определить тизер, что за картинка. Тизеры должны выдерживать размер FullHD 730×410 и соответствовать основным требованиямю.
Практикуйтесь, набивайте руку и запоминайте, какие эффекты вам больше понравятся, в дальнейшем их и применяйте. Поисковые системы не приветствуют чужой контент и неуникальные картинки. Высокие позиции в выдаче сайта получить не удастся. Обращайте особое внимание на качество и полезность контента.
P.S. Друзья! Если есть вопросы, задавайте в комментарии. Пробовали ли вы работать в фотошоп с нуля 4.0, что вам приемлемо и какие эффекты применяете? Поделитесь своими секретами, как сделать тизер в фотошопе, как можно изменить картинки быстро и эффективно, не затрачивая много времени?


















![]:-> ]:->](https://suslovanadezhda.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)





















